General Guidelines
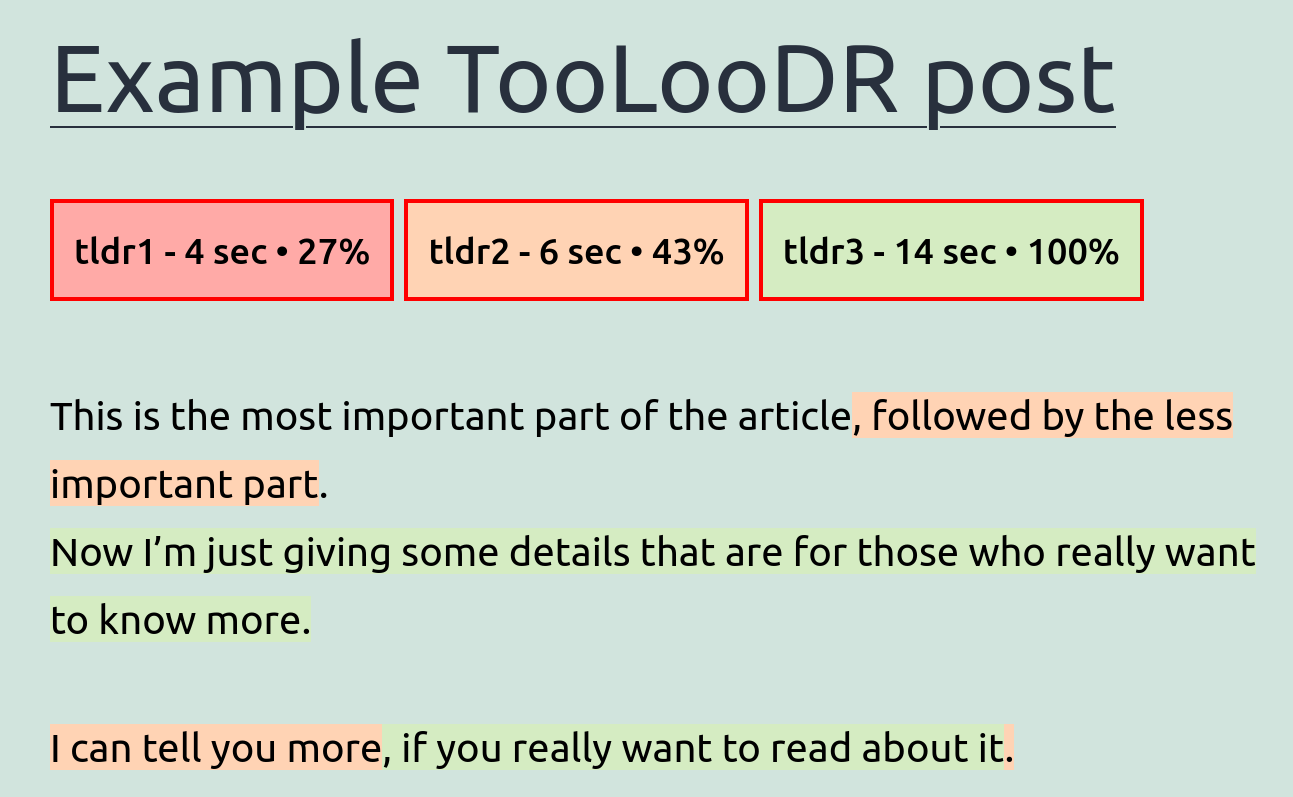
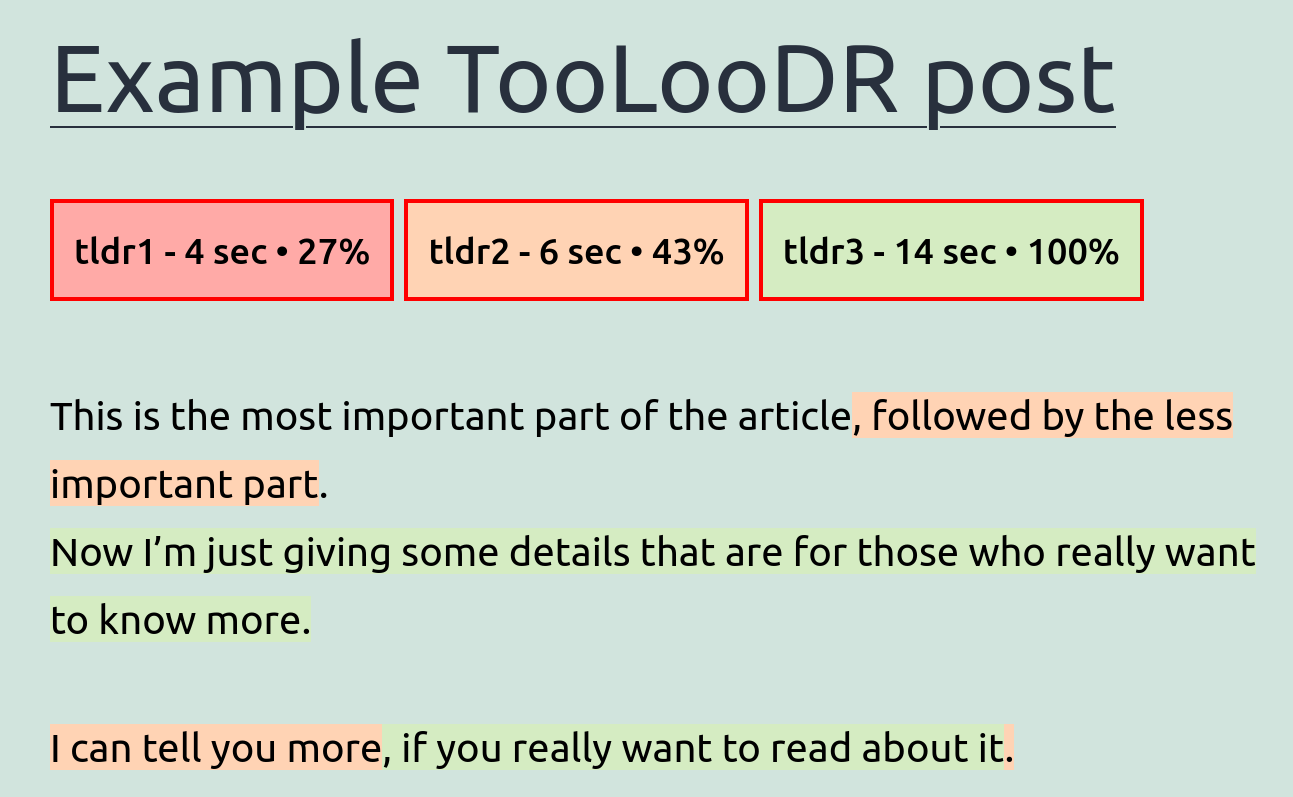
Take a look at this TooLooDR demo. The content of the example article is irrelevant.
When I started to play with TooLooDR, I just needed something as an example,
so I took one of the blog posts I wrote.
I didn’t change the text at all so it fits better into the TooLooDR. I wanted to prove
that we can apply this concept even to the text that wasn’t written with it in
mind (let’s call that kind of text – TooLooDR non-friendly text). You can see the original
blog post here.
Having said that, there are a few things you can do when writing a TooLooDR text to make it easier to
enclose parts of the content with the TooLooDR tags.
- Keep attention to punctuation. Take care of spacings, and make sure that the flow of sentences is good with any level shown.
- Rather than having big blocks of text as different levels, implement TooLooDR in a way where different levels are intertwined.
That way, we can better present the progressive nature of the TooLooDR article.
- Lengthiness-wise, my opinion is that percentage articles per level are around 30% for tl1 and 60% for tl2. If the difference
between levels is too small, you might want to rethink how you structured the article.
Levels Explained
Level 1
Level 1 offers a bare-bones, fully stripped-down version of the
article - a modern equivalent of telegram-style writing.
Level 2
Level 2 is the golden middle. It expands the dry and lifeless sentences of level 1 to a richer form,
adding adjectives and adverbs. It also adds additional information to back up the claims made at
the level below.
Level 3
Level 3 is your all-you-can-eat buffet of detail. This level is for those invested in the topic.
It’s intended to display background information, low-level detail, everything that you as an
author wanted to put in your article, but thought it would be too much.
Installation
Thank you for purchasing TooLooDR for WordPress! You are making the continuation of work on this concept possible!
Once your payment goes through, you are presented with a download link. If you miss it by any chance, don't worry.
You will receive an email with the purchase confirmation and the download link. From there, you can also generate an
invoice if needed.
The download is a zip file that will be named something like this: tooloodr-v1.0.2.zip Your version might differ, based on
the time you purchased the plugin. This zip file is a ready, valid WordPress plugin.
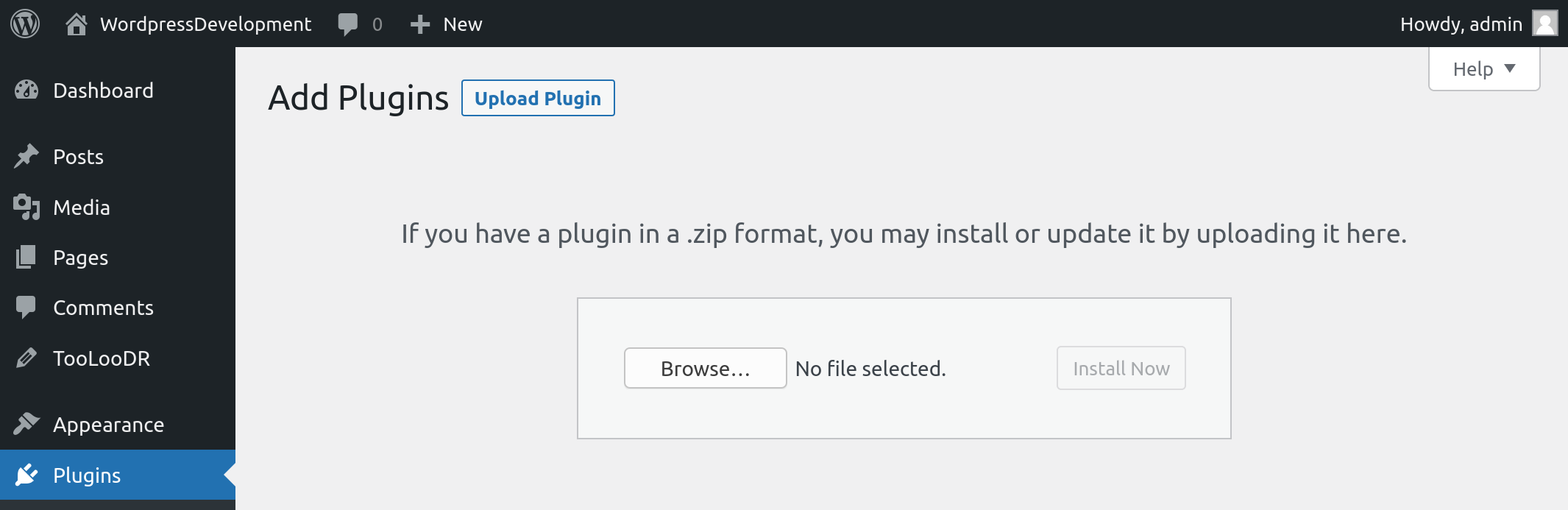
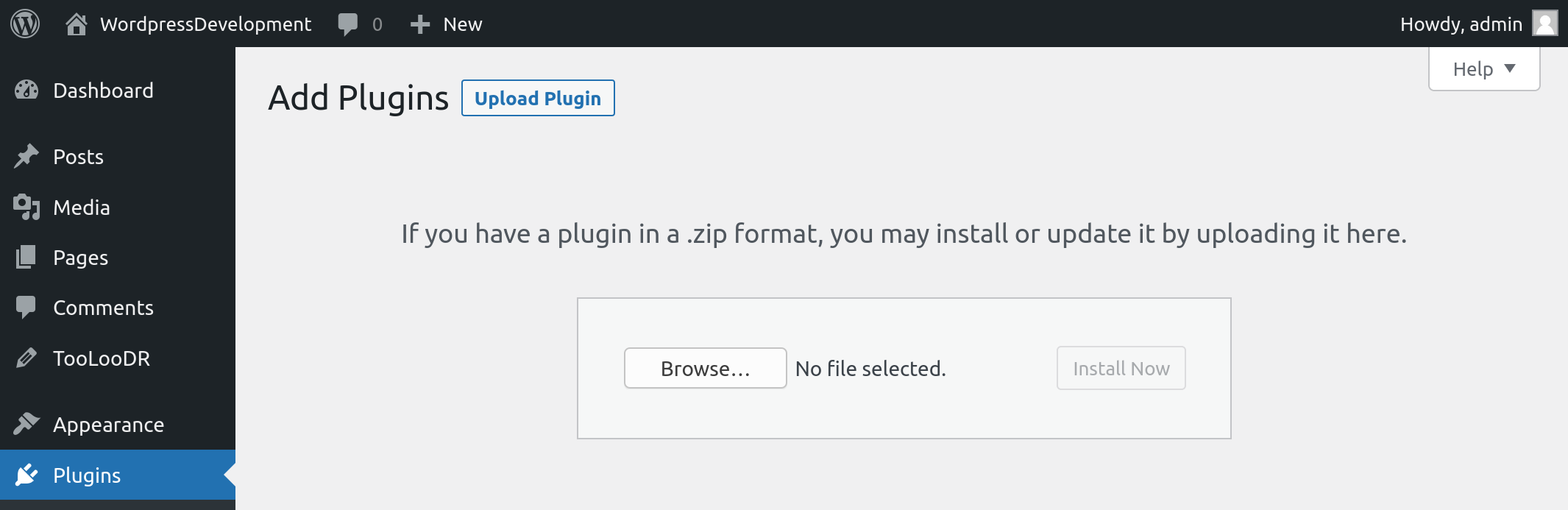
To install it, log into your WordPress admin dashboard, and click on "Plugins" in the left side navigation.
You will see the "upload plugin" button next to the heading that says "Add Plugins". Clicking on that button
will present you with an upload form (see picture below).
Click on browse, and locate the downloaded TooLooDR ZIP file you've downloaded.

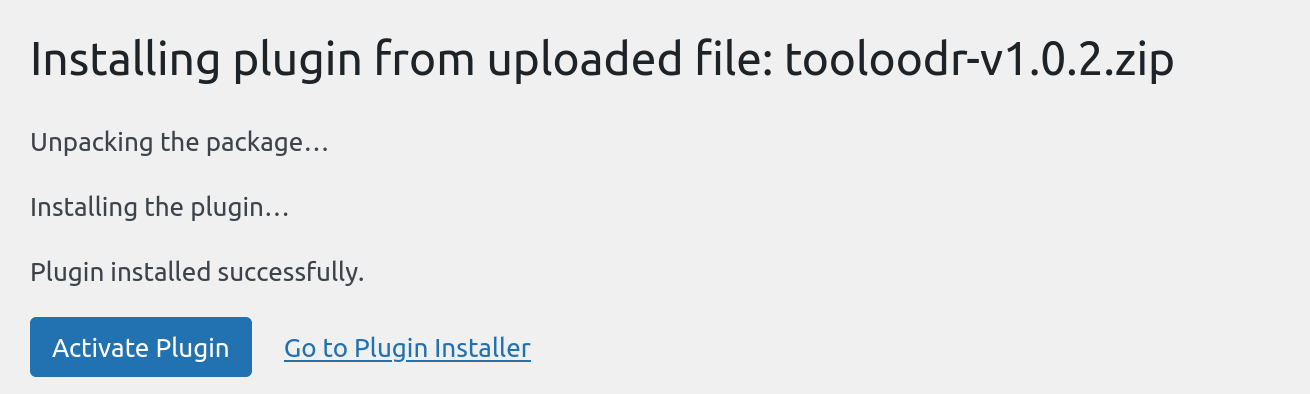
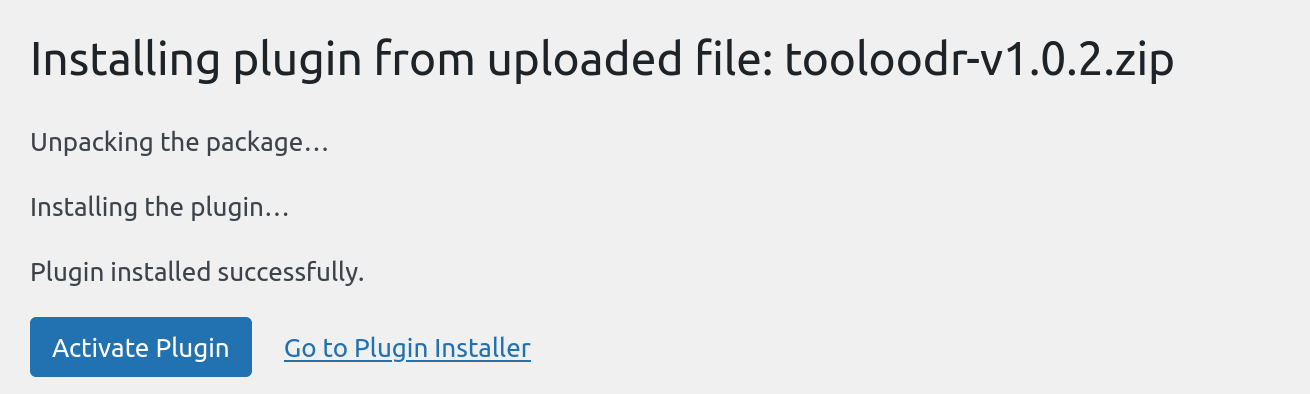
This should only take a moment, after which you will be presented with a button to activate the plugin.

Click on "Active Plugin", and that's it! Welcome to the world of TooLooDR!
Settings
After you install the plugin, the TooLooDR link will appear in the left sidebar of your WordPress admin dashboard.

Here, all in one place, you have all the configuration options for TooLooDR at your hand.
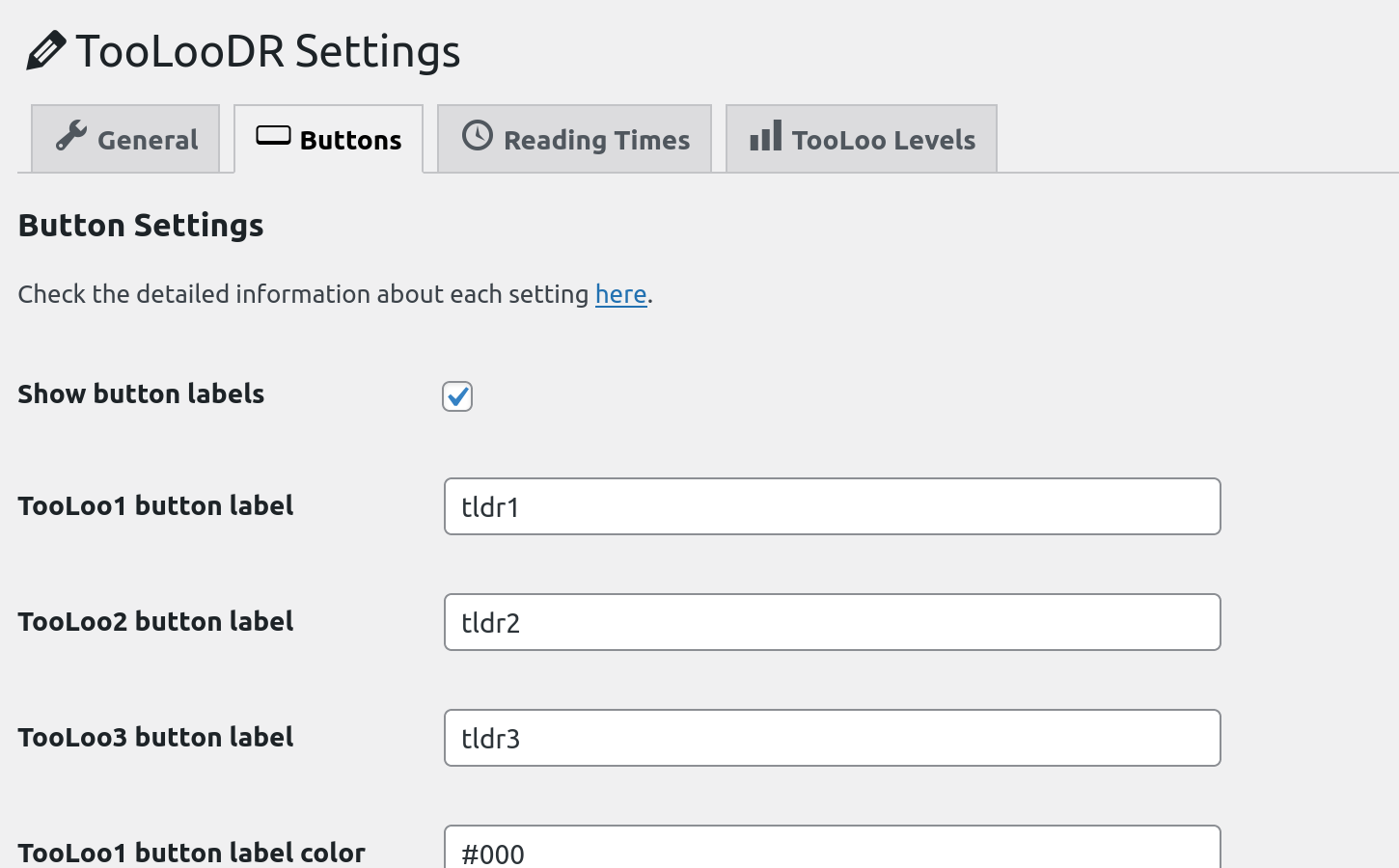
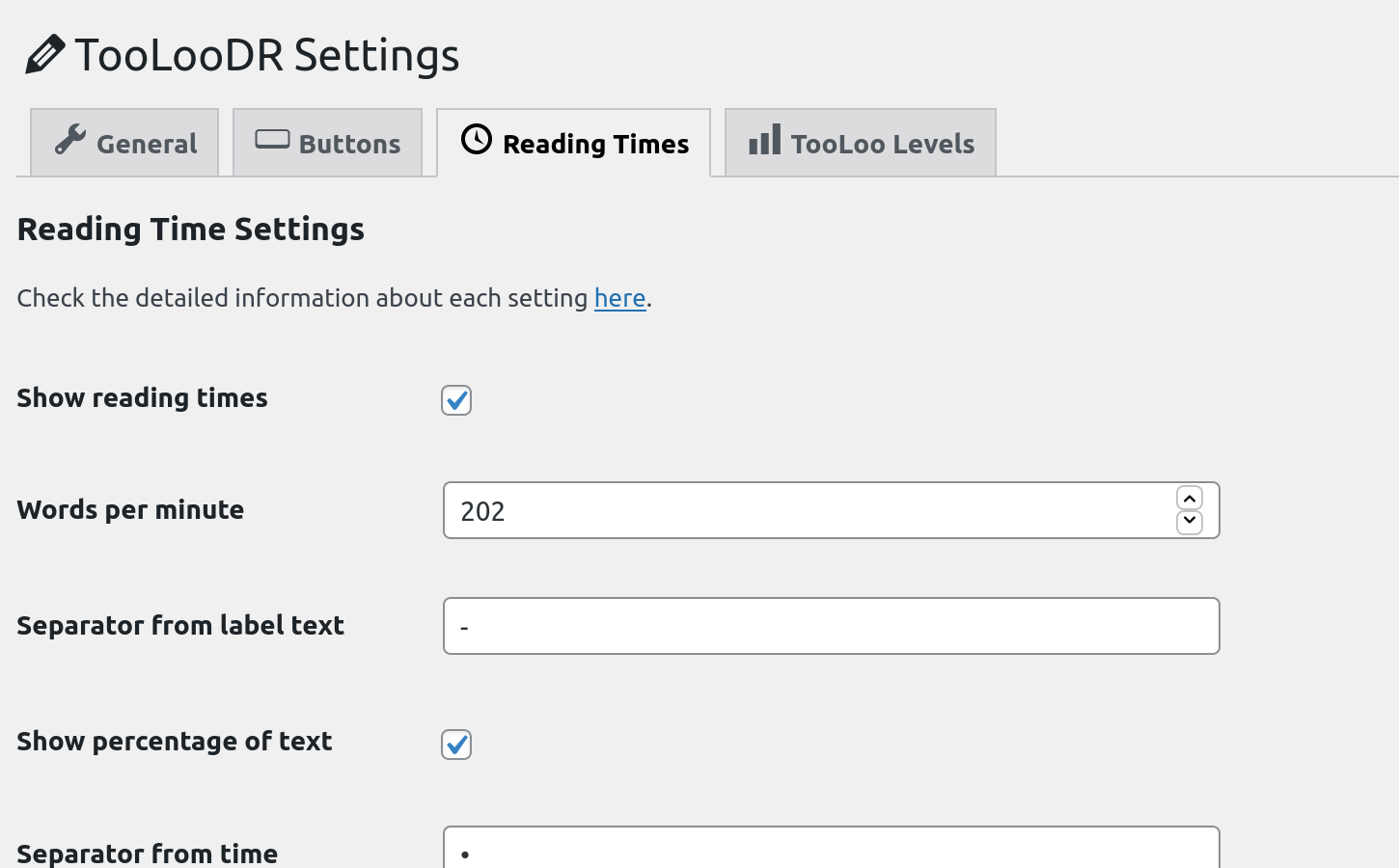
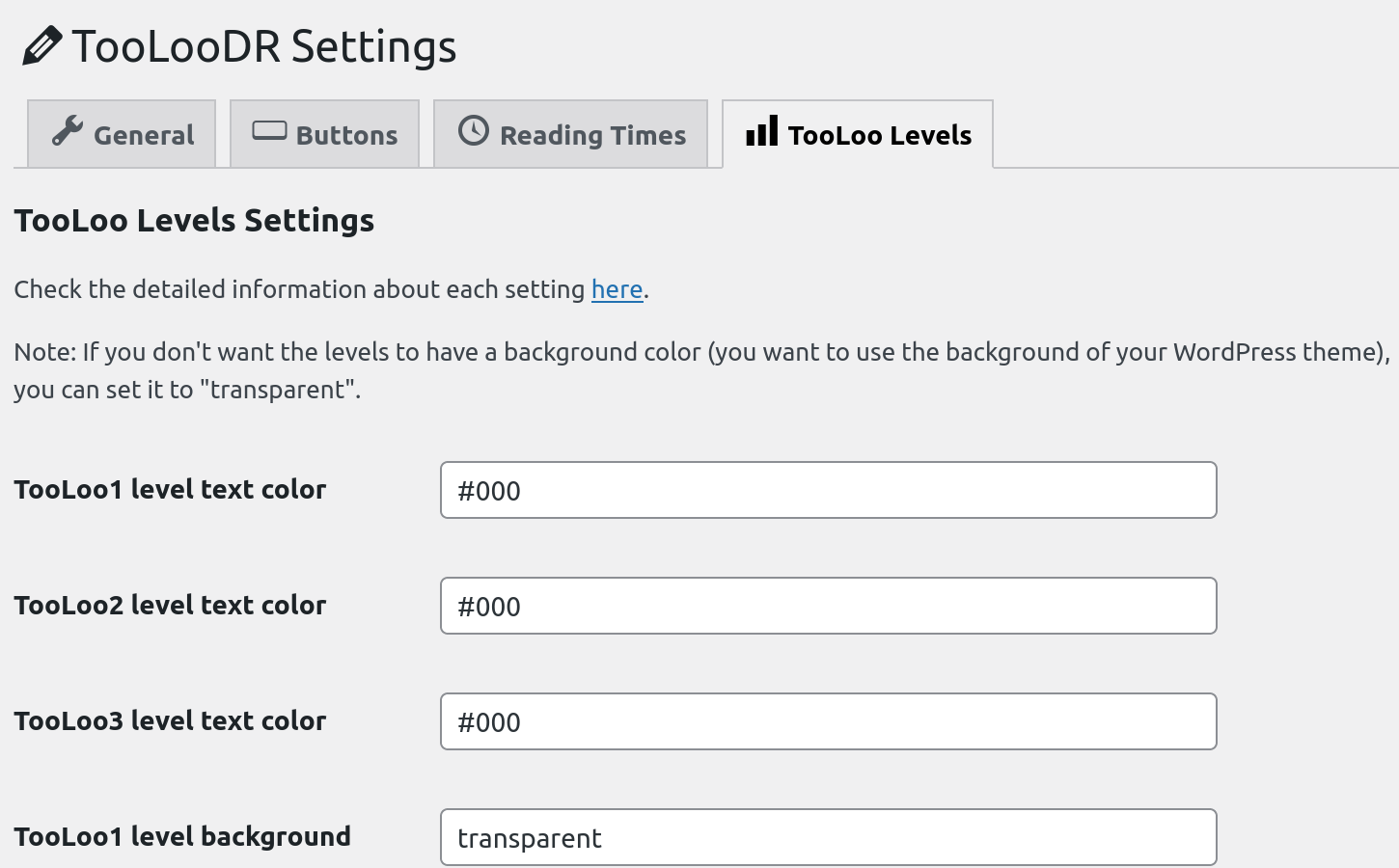
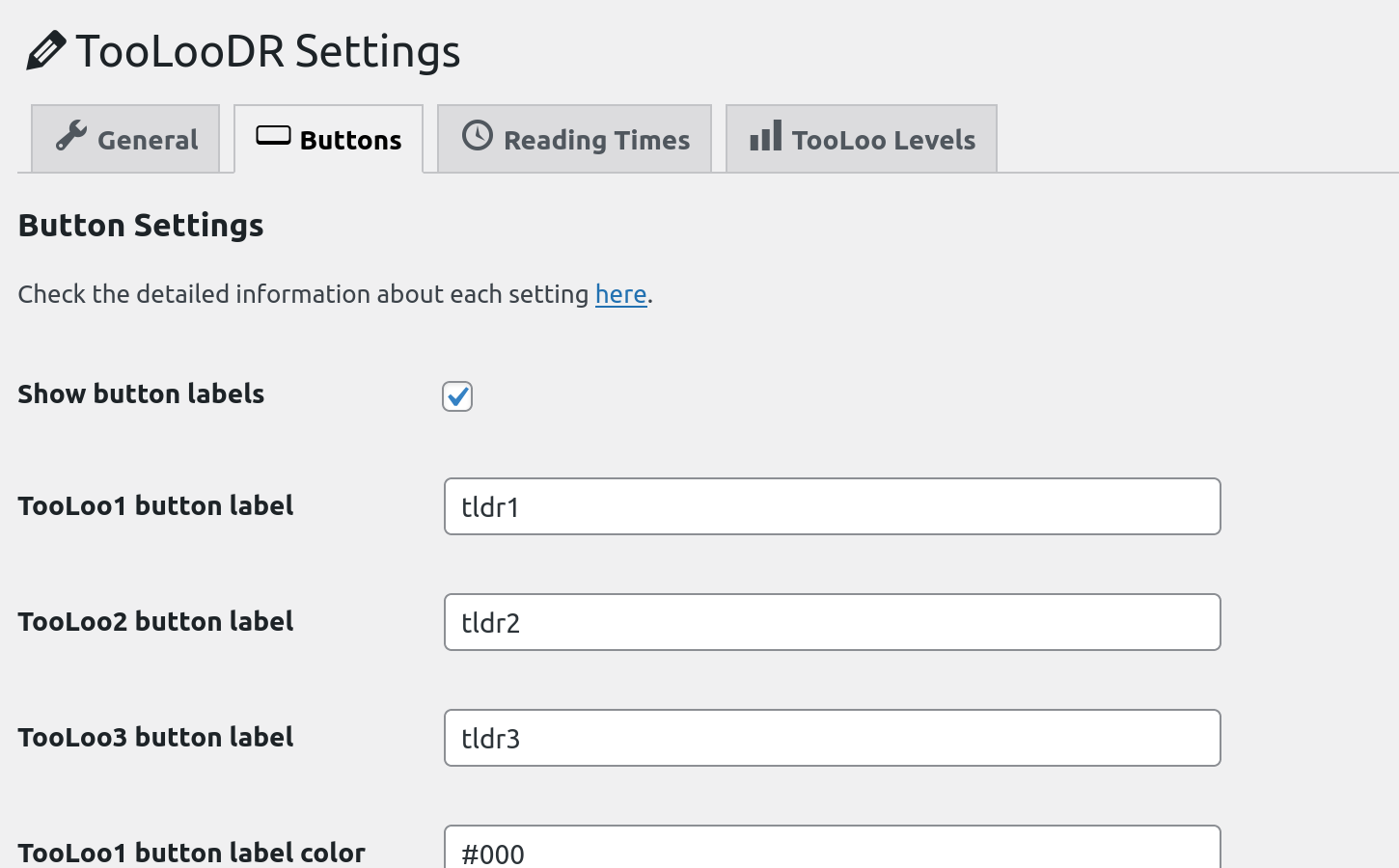
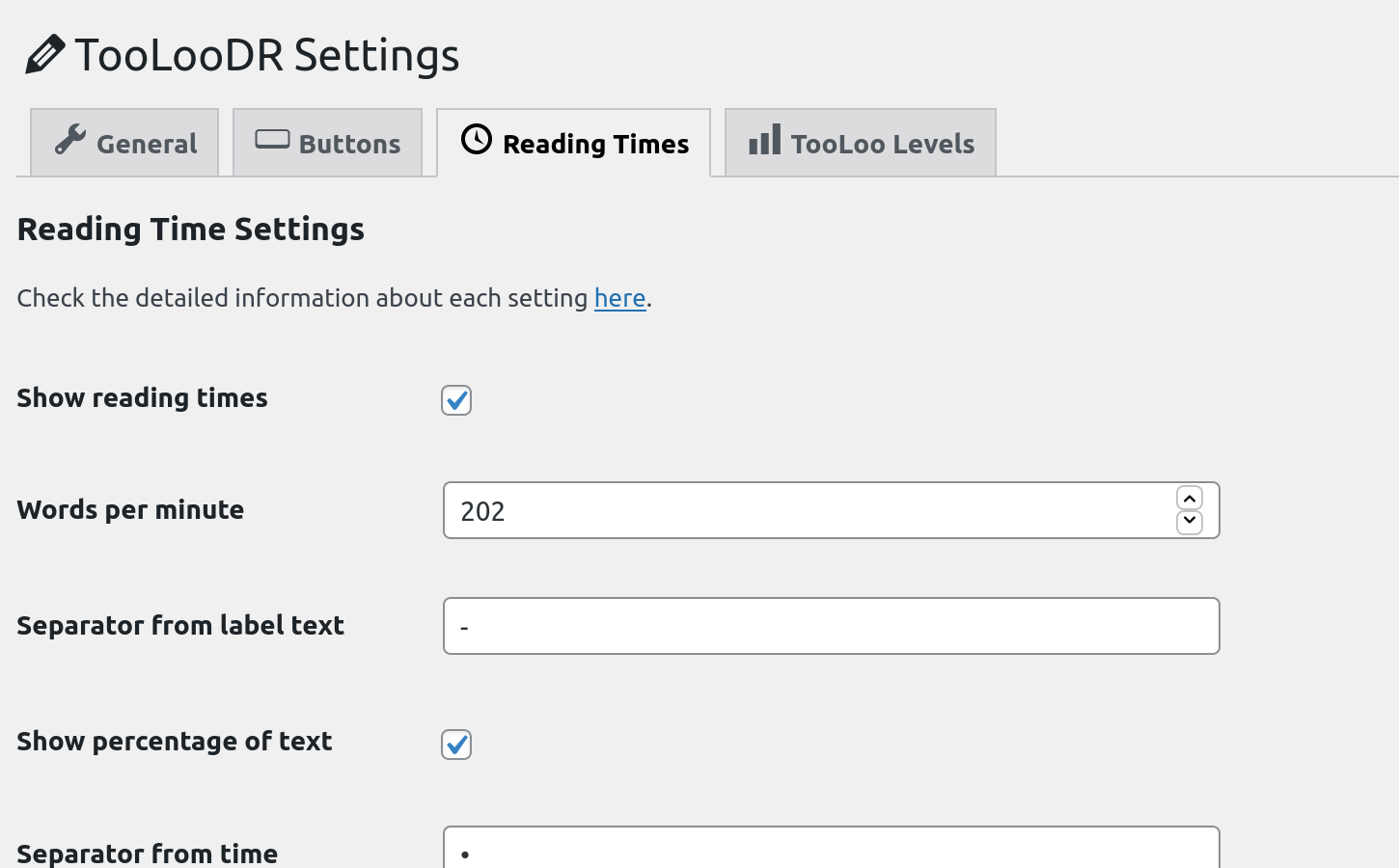
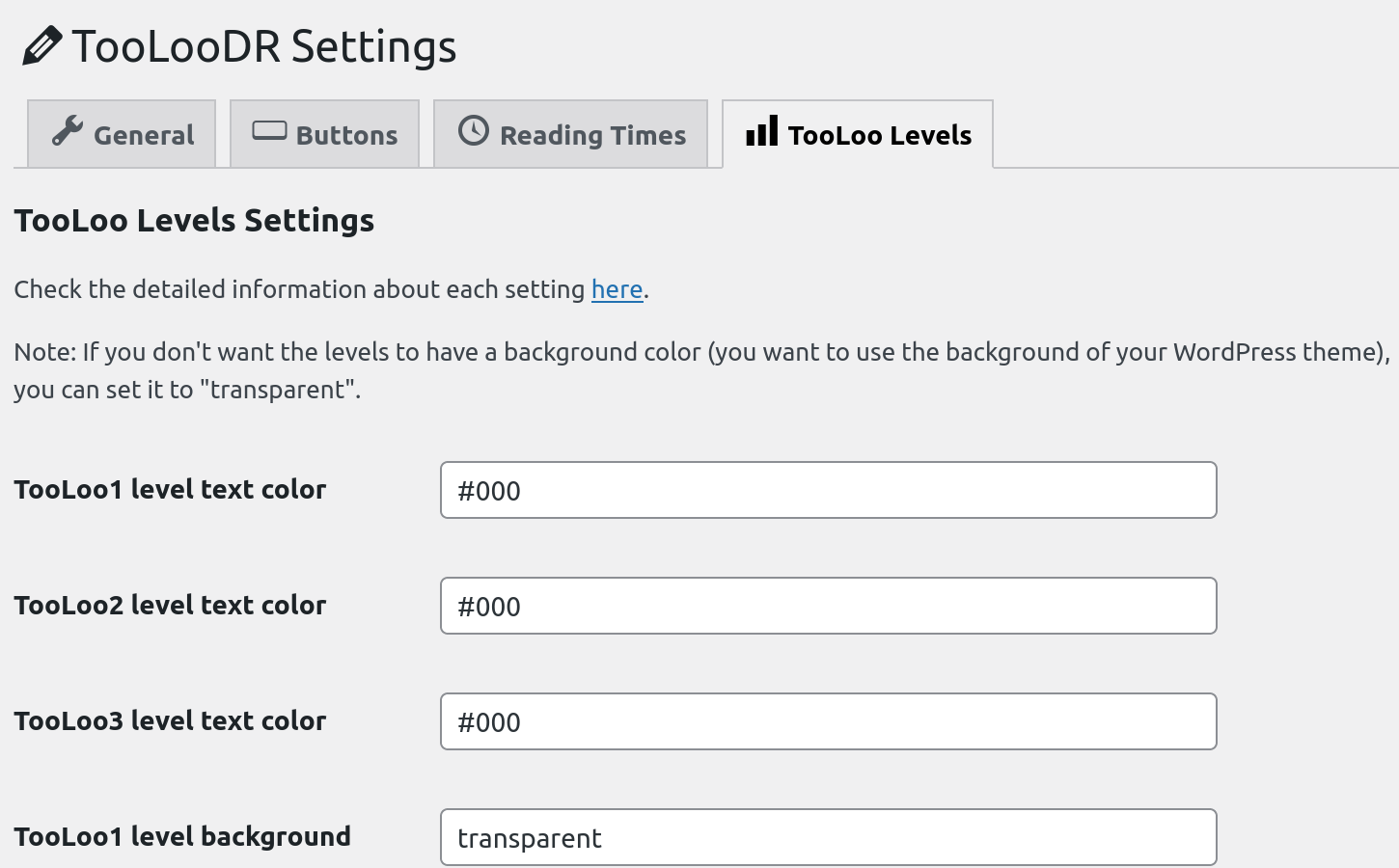
As you can see from the pictures below, the settings page is divided into 4 parts:
- General Settings - check all possible options and detailed explanation here.
- Button Settings - check all possible options and detailed explanation here.
- Reading Settings - check all possible options and detailed explanation here.
- Level Settings - check all possible options and detailed explanation here.
Everything valid for TooLooDR standalone script is also valid for this plugin.




Usage & Misc
Usage
Read the TooLooDR Writing Guidelines (especially rules). All the rules that are written in that section also apply here.
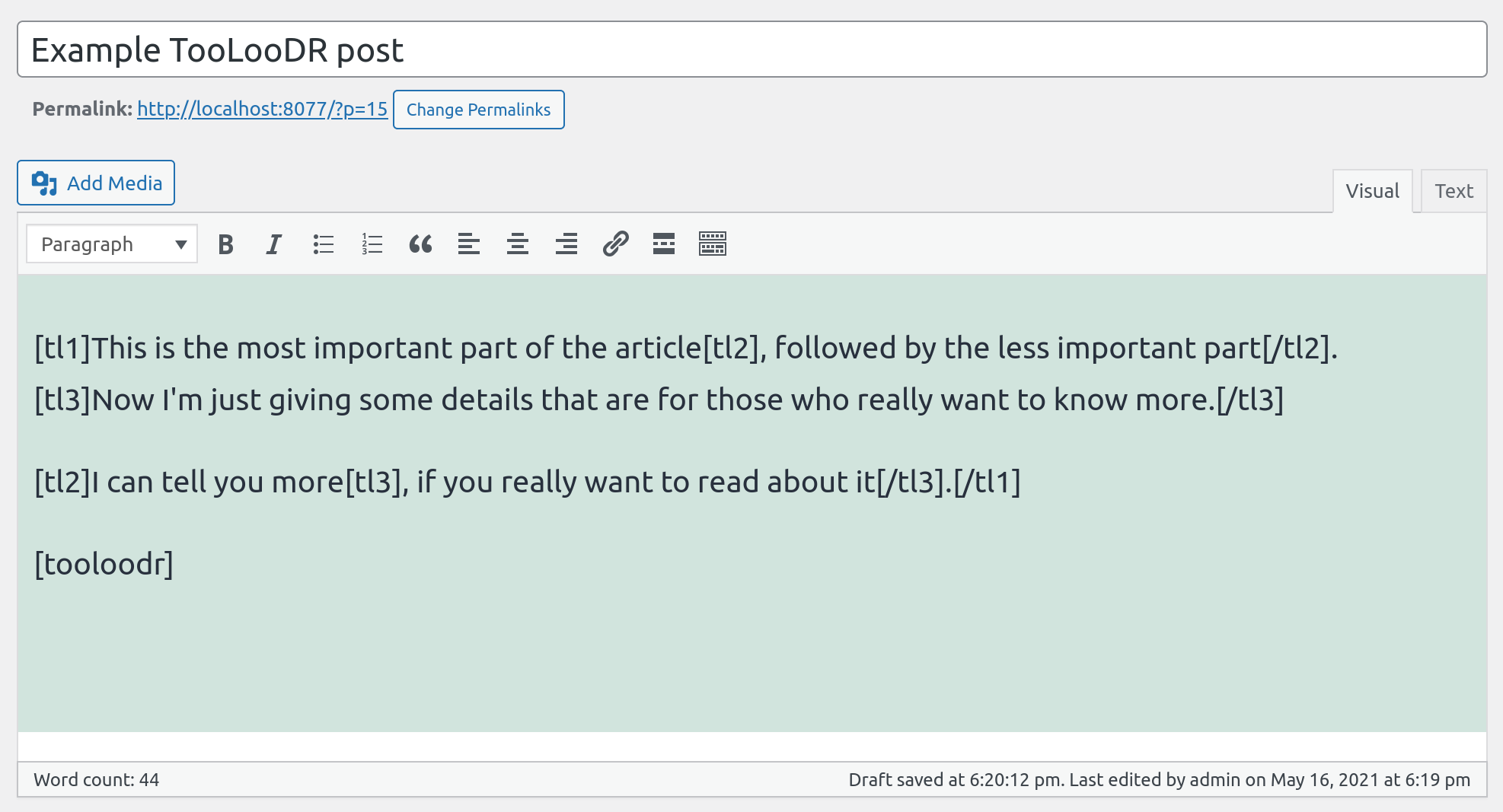
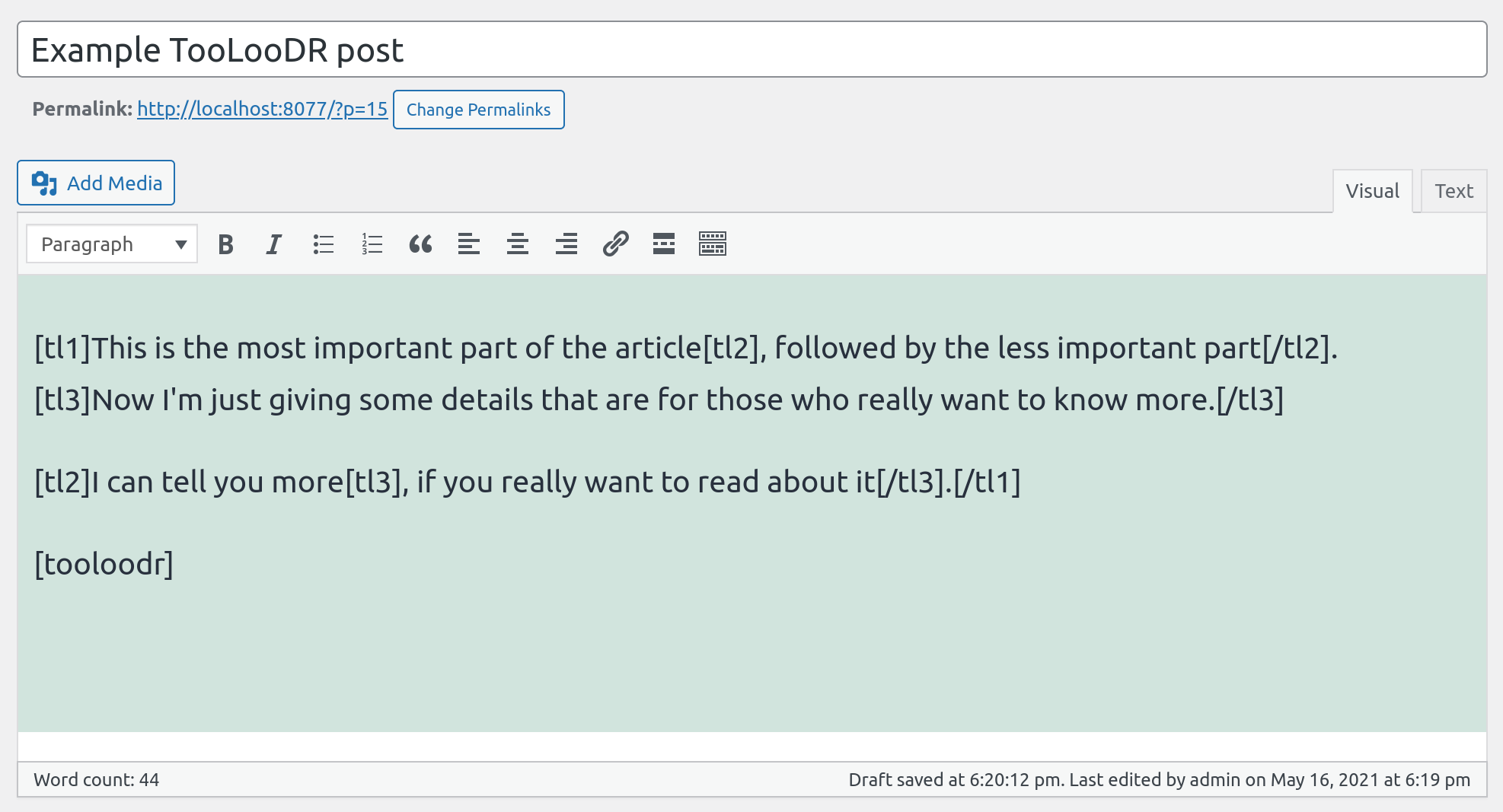
The only addition to the WordPress plugin is adding a [tooloodr] tag at the bottom of your WordPress post.
See the example in the picture below.

The resulting post will look like the picture below. I used a new WordPress installation with its default theme for this example.

Misc
When I was writing the above example, I've noticed that the new default WordPress theme has unusually
large buttons, so TooLooDR buttons were that same size.
You can easily change that by adding some simple CSS to your theme's style.css. Buttons
containing paragraph has a class "tooloodr-buttons". Your added CSS would look something like this.
.tooloodr-buttons button {
padding: 10px;
font-size: 18px;
}
General FAQ
How to contact the author?
You can write me an email to marko[at]markozivanovic.com. I will usually respond in a day,
but it might take longer if it's weekend.
Wordpress FAQ
X/Y/Z is not working for me. What should I do?
There are so many combinations of different plugins and themes and who knows what else
for WordPress, so it can happen that TooLooDR may not work.
If that's the case, I would really appreciate it if you would contact me and tell me what the problem is.
That way I can possibly fix it for you and the others that might experience the same problem.
Which version of WordPress was the plugin tested on?
I have tested the plugin on several versions of WordPress from version 4.7 up to the newest one.
It was tested both on freshly installed WordPress and on several instances that are running for some
time.
How will I get the new updates?
You will be notified by email when the new update is out, and you will be able to download it.
I'm currently looking into an option to implement the auto-update for the plugin.
You can also check out the roadmap to see what's currently being worked on.
I bought the plugin and I hate it. Can I get a refund?
I'm sorry to hear that. I would appreciate it if you told me what the problem is, so maybe I
can fix it for everyone out there. If not, that's fine. Send me an email and you'll get a refund.
General
- Friendly alerts to users about possible unclosed tags - with displaying character number where the error is or similar.
- Make TooLooDR more resilient - eg. circumvent and problematic HTML elements that might be thrown in the middle of the text etc.
WordPress
All features and fixes in the section above will also apply to the WordPress plugin updates.
- Make TooLooDR work with the Gutenberg editor.
- Add logic to track stats on how many people read each TooLooDR level.